プレイするゲームがないなら、自分で作ればいいじゃない!
ということで Unity 初心者が「ゲームを作る」ゲームをやっていきます!
今回は「Sprite Editor でテクスチャを分割する」の記事です
分割しよう
今回はこちらの画像を分割してみます

Sprite Editor を使うための設定
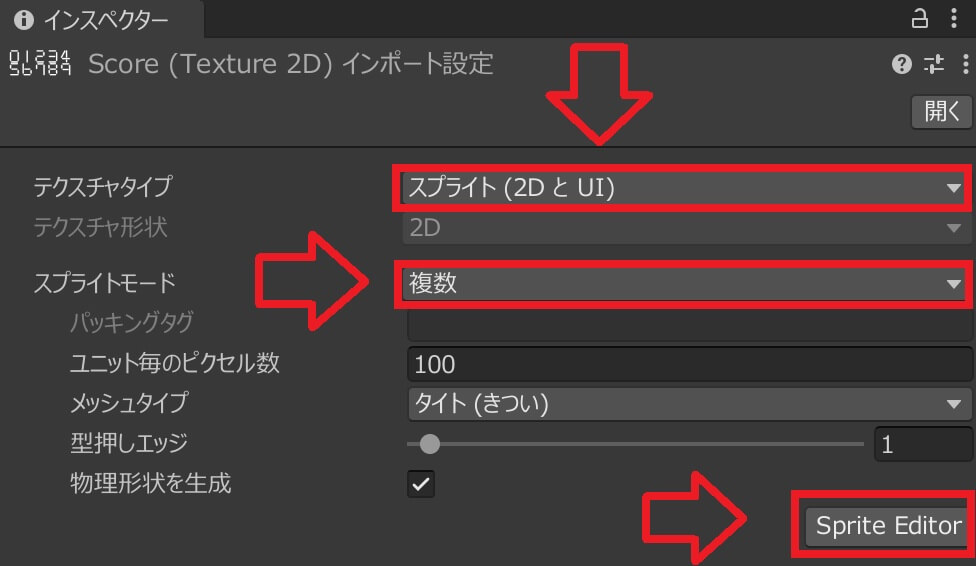
画像を選択して設定画面を出します

スプライトエディターを使用するには、下記の設定が必要になります
・Texture Type を Sprite (2D and UI)
・Sprite Mode を Multiple
設定の適用が完了したら「Sprite Editor」をクリックします
Sprite Editor 画面
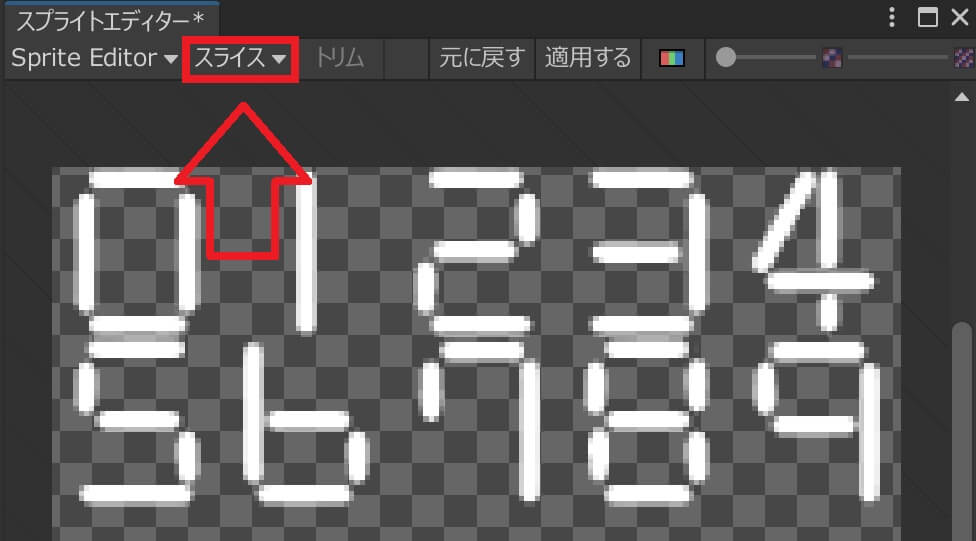
スプライトエディター画面が表示されるので「Slice」をクリック

※スライスが無い場合はウインドウ幅を広げると出てくるはず
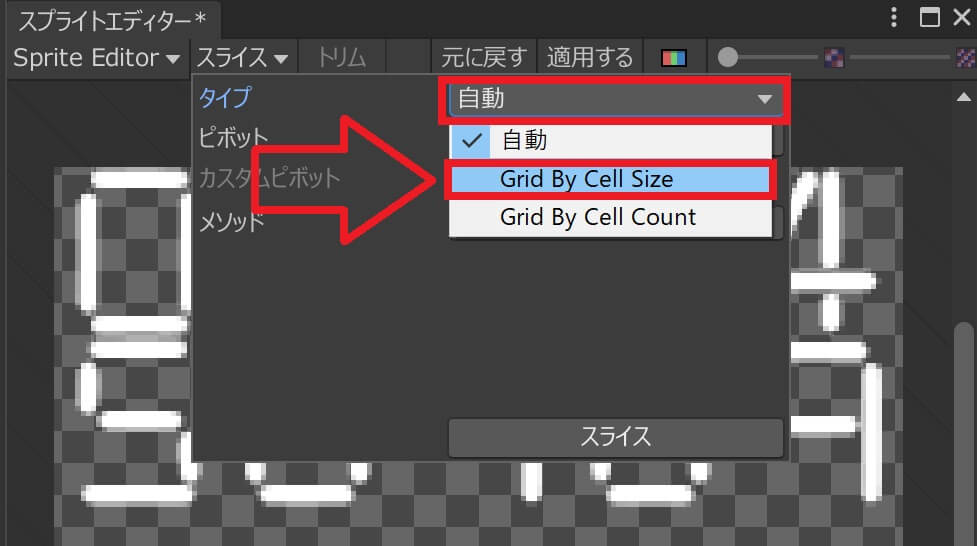
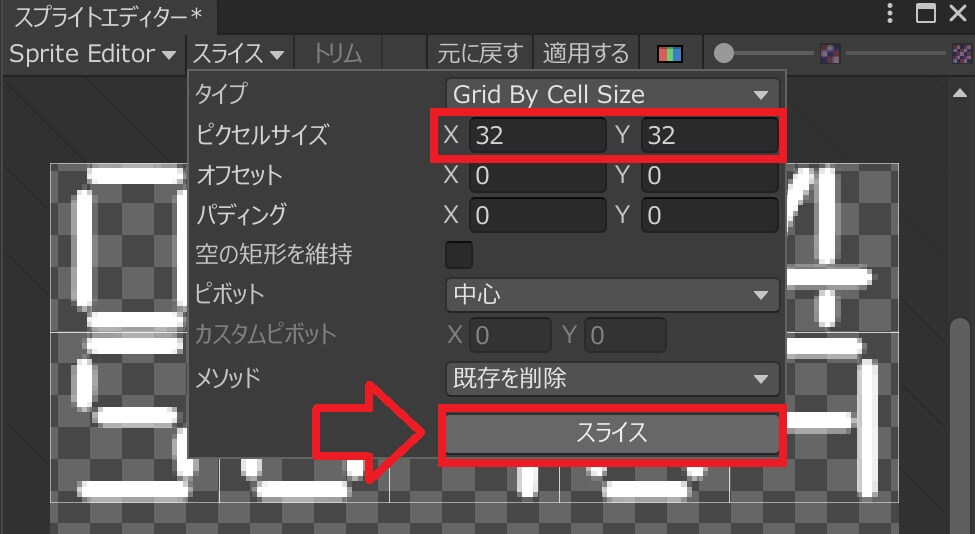
スライスのタイプを設定
「Grid By Cell Size」をクリック

ピクセルサイズを設定してスライスする
この画像は 32×32 で並べているのでサイズを指定して
「スライス」をクリックします

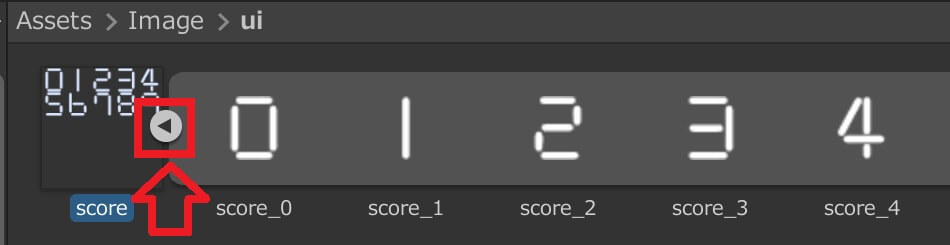
分割完了
画像の再生マークみたいな箇所をクリックする
スライスが成功していると、下記のように「0、1、2・・・」と分割される

これらは Sprite として使えるので、Sprite Renderer などに設定することができる
さいごに
今回は数字で試しましたが、
アニメーション等でも使用できる便利な機能です!


コメント