プレイするゲームがあっても、自分で作ればいいじゃない!
ということで Unity 初心者が「ゲームを作る」ゲームをやっていきます!
今回は「敵の死亡エフェクトの対応」の記事です
内容
ワンショットアニメーション(1回アニメーションしたら消える)の対応
Unity で用意されている Animator を使用する程ではなかったので
アニメ再生用のオブジェクトを作成していきます
アニメーションの準備
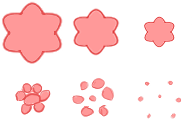
何はともあれ画像が必要です
サンプルは1つのファイルに纏めていますが、別々のファイルに分けてもOKです

纏めている場合は画像の分割を行いましょう
※ちなみに分割した場合、分割後のファイルをシーンに置くとアニメーションオブジェクトになります
画像の用意が出来たらオブジェクトを作っていきます
ワンショットオブジェクトの作成
空のオブジェクトを作成して
・スプライトレンダラー
・C#スクリプト
を追加します
スクリプトの編集
指定フレームの経過で次のスプライトに切り替わり
最後のスプライトまで進むと勝手に消えるという単純なもの
public class OneShotAnime : MonoBehaviour
{
[SerializeField] List<Sprite> list; // スプライトのリスト
[SerializeField] int animeFrame = 2; // 次のスプライトへのフレーム
SpriteRenderer spriteRenderer = null; // スプライトレンダラー
int index = 0; // リスト番号
int frame = 0; // 今のフレーム
void Start()
{
spriteRenderer = GetComponent<SpriteRenderer>();
SetSprite(index);
}
void Update()
{
++frame;
if( (frame % animeFrame) == 0 )
{
++index;
if (index >= list.Count)
{
// 自身を消す
Destroy(gameObject);
}
else
{
SetSprite(index);
}
}
}
// スプライトの変更
void SetSprite(int _index)
{
if (spriteRenderer == null || _index >= list.Count){ return; }
spriteRenderer.sprite = list[_index];
}
}
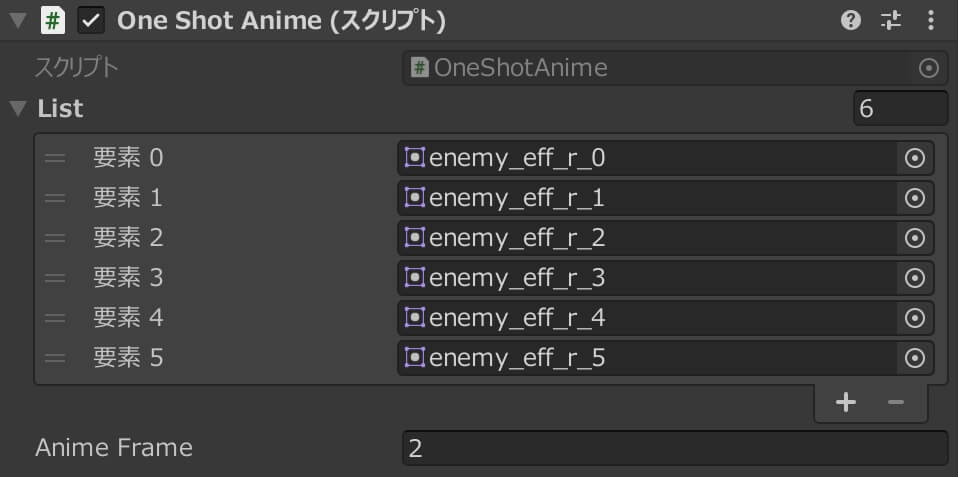
インスペクタービューの設定
List にアニメーション画像を追加します
Anime Frame でアニメーションの速さを変更

あとはオブジェクトをプレハブにして、
敵を消すときに Instantiate でプレハブを作成すれば完了です!
サンプル動画
さいごに
次回:ボム的なものを作る予定?



コメント