プレイするゲームがないなら、自分で作ればいいじゃない!
ということで Unity 初心者が「ゲームを作る」ゲームをやっていきます!
今回は「仮のオプションを用意」の記事です
内容
オプション画面(仮)を作成する
オプション画面の作成
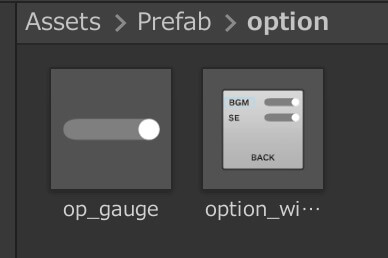
まずは画像を用意します(下記は参考画像)



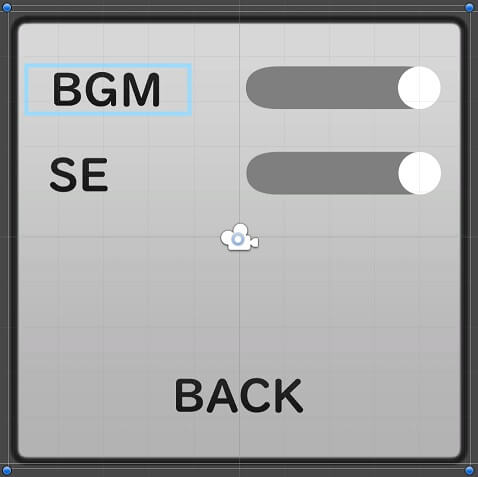
エディター上で画像を配置してオプション画面を作ります
(見えない場合はレイヤーの順序を調整する)

オプション画面を表示させる
画面ができたので、次はどうやって表示させるかを考えます
- 事前に生成して表示を消しておき、必要な時に表示させる
- 必要な時にオプション画面を生成する
今回は「必要な時にオプション画面を生成する」でやっていきます
理由は
- タイトル画面以外でオプション設定するかもしれない
- 無駄にオブジェクトを増やしたくない
こんな感じです
オプション画面をプレハブに
スクリプトから生成できるようにプレハブにします

タイトルからオプション画面へ
前回のタイトル画面からオプションへ遷移するように修正します
OptionMenu
オプション画面が消えるまでコルーチンが終わらないようにする
public class OptionMenu : TitleMenu
{
public GameObject Option;
GameObject clone;
// 決定されたときの動作
public override IEnumerator Select()
{
clone = Instantiate(Option);
// オプションが消えるまでループ
while (clone)
{
yield return null;
}
}
}エディターでプレハブ化したオプション画面を設定すれば
タイトル画面⇒Option⇒オプション画面が表示されます
このままだとオプションが表示されて固まるので
操作できるように修正していきます
オプション画面の操作
ほとんどタイトル画面の作り方と同じです
Option
public class Option : MonoBehaviour
{
int Cursor = 0; // カーソル位置
public OptionMenuBase[] OpstionTable; // オプション項目を格納
public SpriteRenderer CursorRenderer; // カーソル用
// Start is called before the first frame update
void Start()
{
SetMenu();
}
// Update is called once per frame
void Update()
{
int oldCursor = Cursor;
int cursorMax = OpstionTable.Length;
if (Input.GetButtonDown("CursorUp"))
{
Cursor--;
}
else if (Input.GetButtonDown("CursorDown"))
{
Cursor++;
}
else if (Input.GetButtonDown("CursorLeft"))
{
OpstionTable[Cursor].Left();
}
else if (Input.GetButtonDown("CursorRight"))
{
OpstionTable[Cursor].Right();
}
else if (Input.GetButtonDown("Fire1"))
{
OpstionTable[Cursor].Select();
}
// カーソルの制御
if (Cursor < 0)
{
Cursor = OpstionTable.Length - 1;
}
if (Cursor >= cursorMax)
{
Cursor = 0;
}
// カーソルに変更があったら
if (Cursor != oldCursor)
{
SetMenu();
}
}
// メニューの更新
void SetMenu()
{
// カーソルの位置を設定
CursorRenderer.transform.position = OpstionTable[Cursor].transform.position;
}
}
OptionMenuBase
これを各項目のスクリプトで継承します
今回は「abstract」がないので、継承先で実装しなくてもエラーはでない
public class OptionMenuBase : MonoBehaviour
{
// 左入力の動作
public virtual void Left(){}
// 右入力の動作
public virtual void Right(){}
// 決定の動作
public virtual void Select(){}
}
OptionBack
選択するとオプションを消し、タイトル画面の操作に遷移する
public class OptionBack : OptionMenuBase
{
// 決定されたときの動作
public override void Select()
{
// オプションを消す
Destroy(transform.root.gameObject);
}
}
transform.root
階層の1番上の Transform を取得する
transform はゲームオブジェクトを持っているので
これでオプションのゲームオブジェクトを消すことができる
OptionBgm、OptionSe
ここでは左右キーで音量の設定をする予定
public class OptionBgm : OptionMenuBase
{
// 左入力の動作
public override void Left()
{
// 適宜表示の操作をする
// サウンドの設定はまだ
}
// 右入力の動作
public override void Right()
{
// 適宜表示の操作をする
// サウンドの設定はまだ
}
}
実行すると
「オプション画面の表示と操作」から「タイトル画面に戻る」
までができるようになりました!
サンプル動画
さいごに
オプションでサウンドの設定を追加したので
次は音を鳴らしましょう!




コメント