プレイするゲームがないなら、自分で作ればいいじゃない!
ということで Unity 初心者が「ゲームを作る」ゲームをやっていきます!
今回は「スコア(UI)表示の作成」の記事です
内容
Unity で用意されている UI のコンポーネントでも作れそうですが
今回は用意した画像を使ってスコア表示を実装します
前準備
まずは画像を用意します

数字ごとに画像を分けても良かったのですが、
Unity に便利な機能があるのでそちらを使ってみます!
Sprite Editor を使うための設定
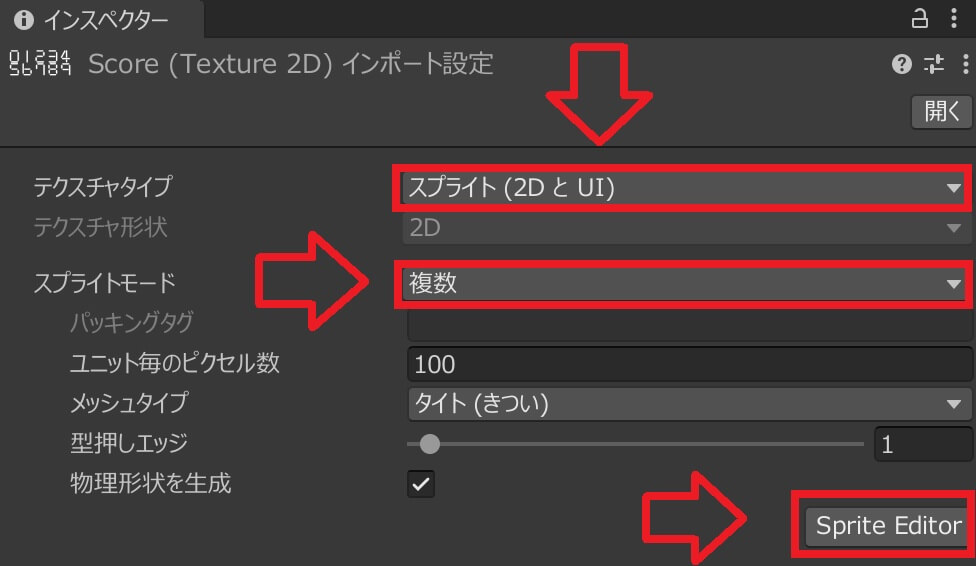
画像を選択して設定画面を出します

スプライトエディターを使用するには下記の設定が必要になります
・Texture Type を Sprite (2D and UI)
・Sprite Mode を Multiple
設定の適用が完了したら「Sprite Editor」をクリックします
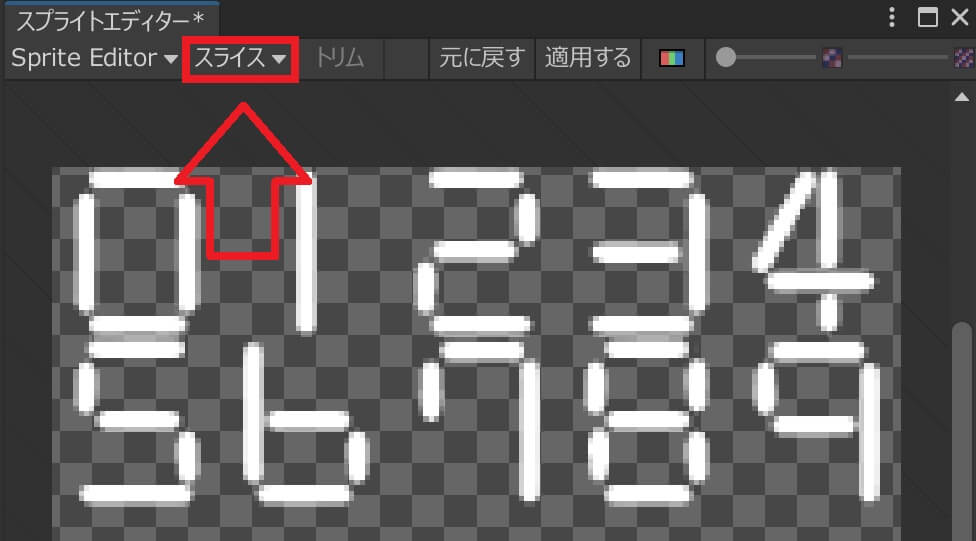
Sprite Editor 画面
スプライトエディター画面が表示されるので「Slice」をクリック

※スライスが無い場合はウインドウ幅を広げると出てくるはず
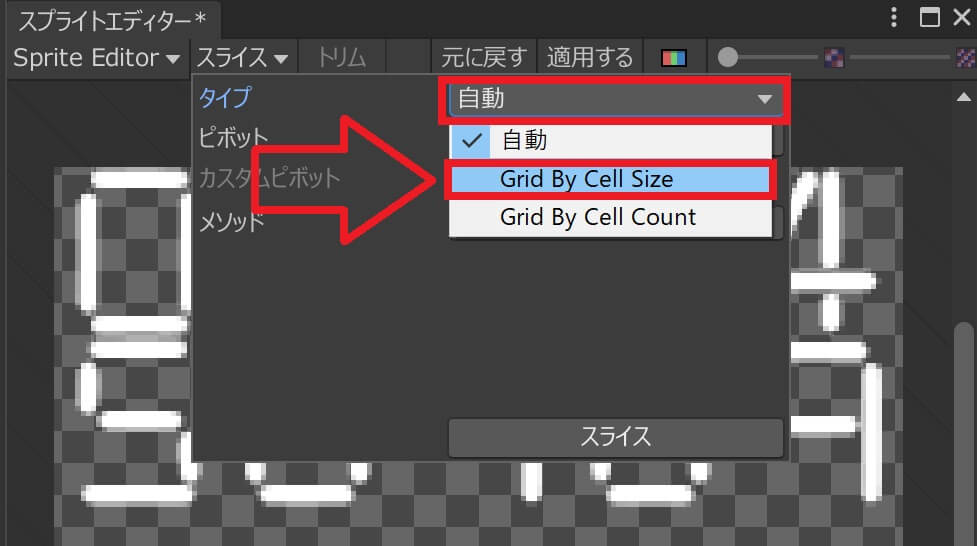
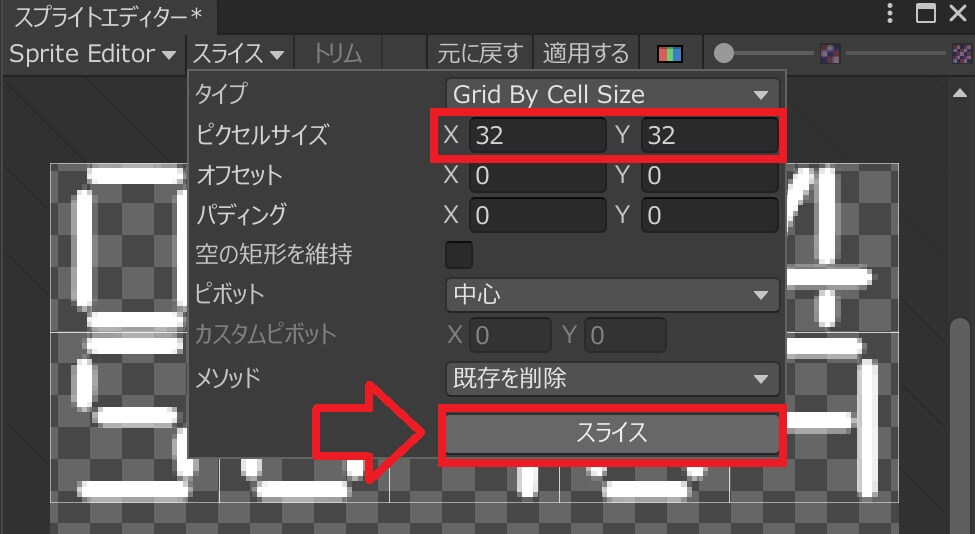
スライスのタイプを設定
「Grid By Cell Size」をクリック

ピクセルサイズを設定してスライスする
この画像は 32×32 で並べているのでサイズを指定して
「スライス」をクリックします

準備完了
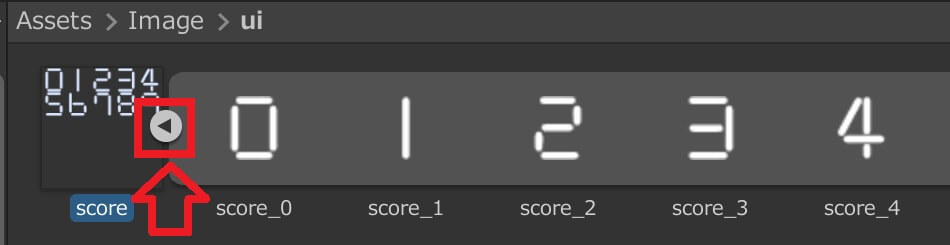
画像の再生マークみたいな箇所をクリックする
スライスが成功していると、下記のように「0、1、2・・・」と分割される

数値を表示するオブジェクトを作成
空のオブジェクトに「Sprite Renderer」と「スクリプト」を追加
最後にプレハブ化する
public class NumberUI : MonoBehaviour
{
[SerializeField] List<Sprite> spriteList; // スプライトリスト
SpriteRenderer spriteRenderer; // スプライトレンダラー
void Start()
{
spriteRenderer = GetComponent<SpriteRenderer>();
}
// 数値の変更
public void SetNumber(int _num)
{
if (_num < 0 || _num >= spriteList.Count) return;
spriteRenderer.sprite = spriteList[_num];
}
}
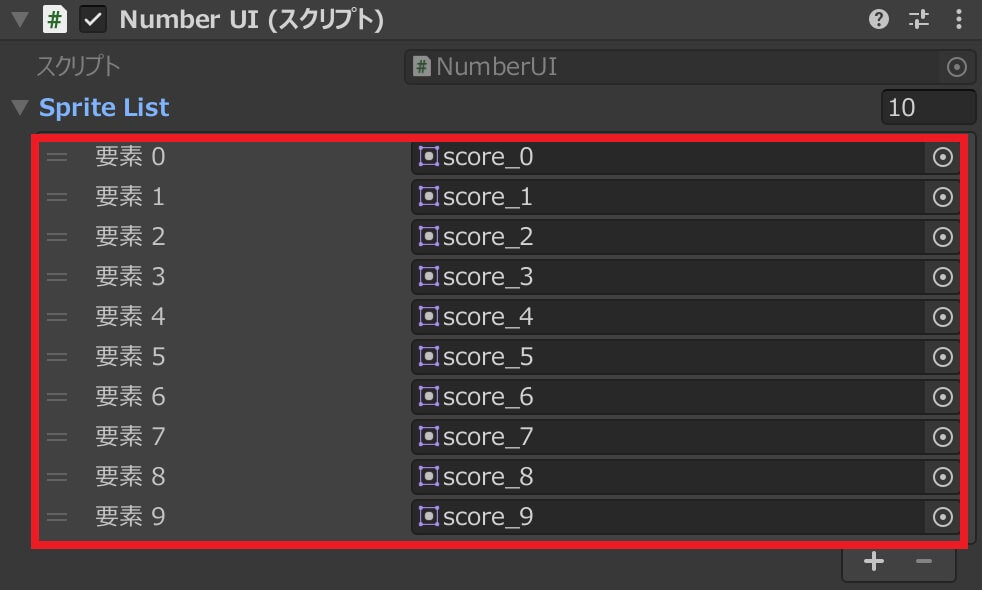
インスペクタービューの設定

スコアマネージャーを作成
数字オブジェクトが出来たので、
管理するオブジェクトを作成して、スクリプトを追加します
public class ScoreManager : MonoBehaviour
{
[SerializeField] List<NumberUI> scoreList; // スコアリスト
int score = 0;
int oldScore = 0;
void Update()
{
// スコアに変動があったときだけ
if(score != oldScore)
{
oldScore = score;
UpdateNumber(score);
}
}
// スコアの設定
public void SetScore(int _score)
{
score = _score;
}
// スコア加算
public void AddScore(int _score)
{
score += _score;
}
// 表示の設定
void UpdateNumber(int _score)
{
int index = 0;
do
{
scoreList[index].SetNumber(_score % 10);
++index;
_score /= 10;
} while ((_score > 0) && (index<scoreList.Count));
}
}
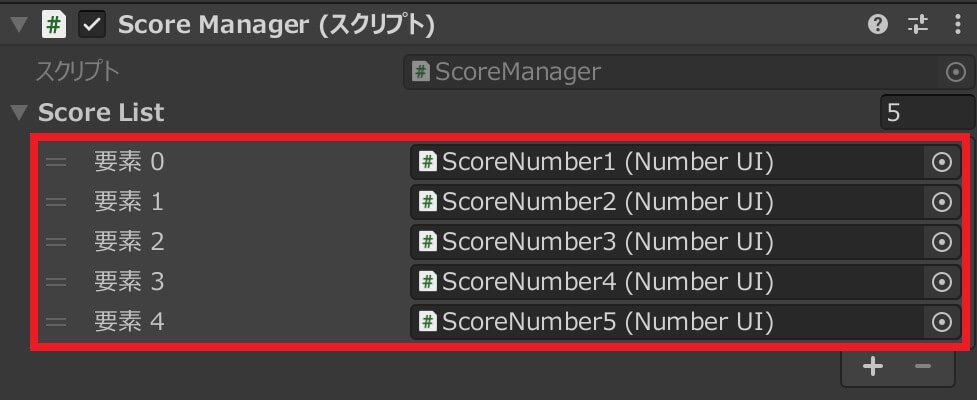
インスペクタービューの設定

さいごに
あとは敵を倒したとき、アイテムを取ったとき等に
SetScore や AddScore を呼べばスコア表示の完成です!



コメント