プレイするゲームがないなら、自分で作ればいいじゃない!
ということで Unity 初心者が「ゲームを作る」ゲームをやっていきます!
今回は「2Dゲームのカメラサイズ設定について」の記事です
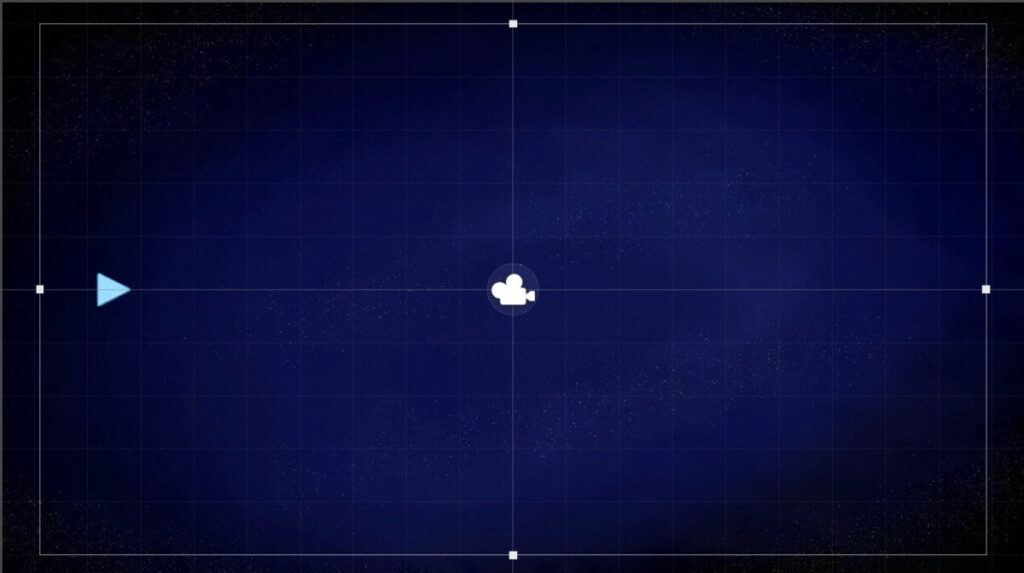
初期状態だと
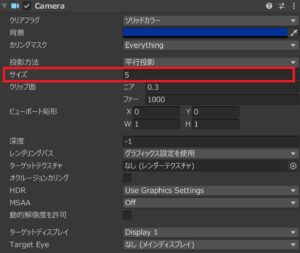
Main Camera のサイズは「5」になっていて
5だと背景の全体が表示されていませんでした


サイズの設定
全体が表示されるように修正していくと
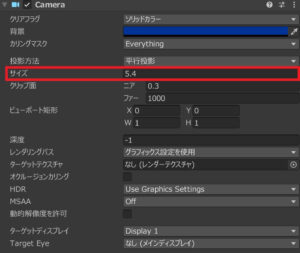
「5.4」でちょうど良い感じに!


なぜ 5.4 なのか?
調べてみると、「画面の縦サイズ」に関係する値らしく
背景の画像は「1920×1080」なので、「1080」がベースになっている
- 1080 ÷ 2 = 540
- 540 ÷ 100 = 5.4
この計算で 5.4 に!
1はサイズを半分にしているっぽいが、「÷100」はいったいどこから…?
÷100の謎
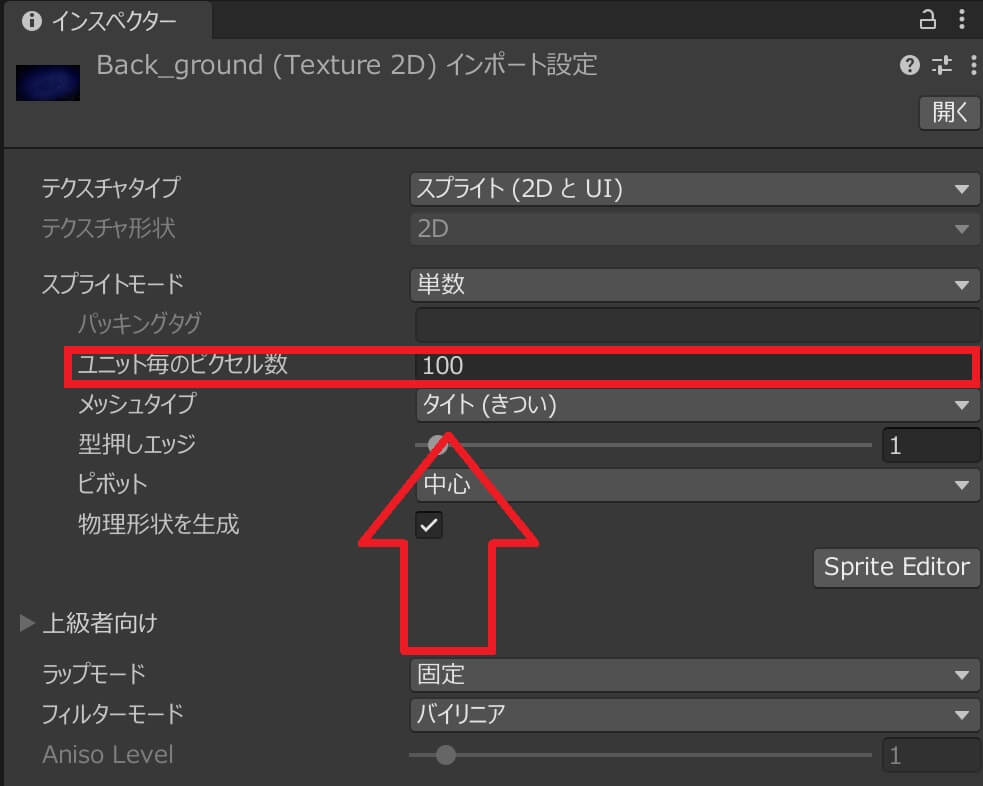
確認してみると、画像のデータに答えがありました

試しにこの値を1にすると…
背景がめちゃくちゃ大きくなります(笑)
計算で言う「÷100」が1になったので
カメラのサイズを540に変更すると良い感じに戻る
※位置の設定などもピクセル単位で出来るようになる
結果
カメラのサイズ=(縦のサイズ÷2)÷ユニット毎のピクセル数


コメント