前回は三角形を表示させました。
今回は下記の手順でテクスチャを表示させます!
DirectXTex
テクスチャ表示にはまずロード処理が必要です。
画像ファイルは色々(jpg、pngなど)あり、それぞれに対応するのは面倒です。なので、テクスチャ関連が対応されているライブラリ「DirectXTex」を使用します。
ダウンロード
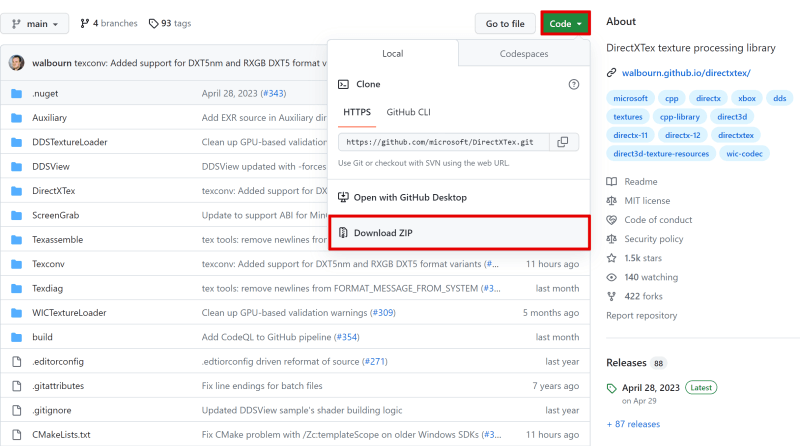
githubでZIPファイルをダウンロードできます。

ダウンロードが終わったら解凍しましょう。
libファイルを作成
ライブラリを使用するにはlibファイルが必要です。
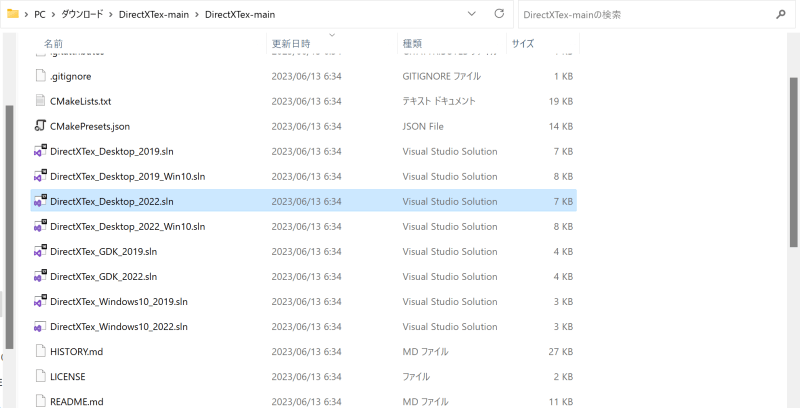
該当するslnを開いて、ビルドします。

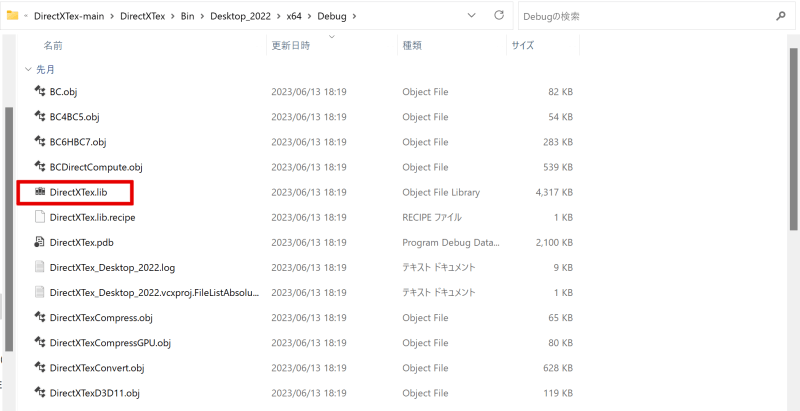
ビルドが完了するとlibファイルが「DirectXTex-main\DirectXTex\Bin\~」に作成されます。

追加ライブラリの設定
libファイルが作れたら、プロジェクトで使えるようにしましょう。
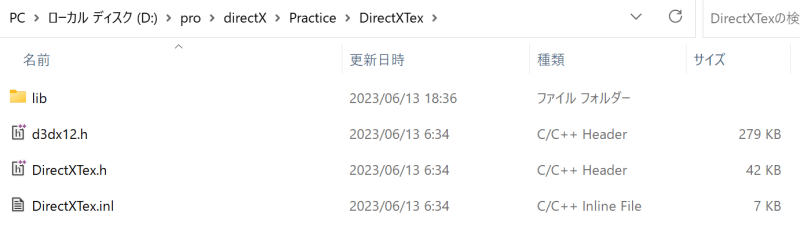
持ってくるファイル
・libファイル
・d3dx12.h
・DirectXTex.h
・DirectXTex.inl
h、inlファイルは「DirectXTex-main\DirectXTex」にあります。

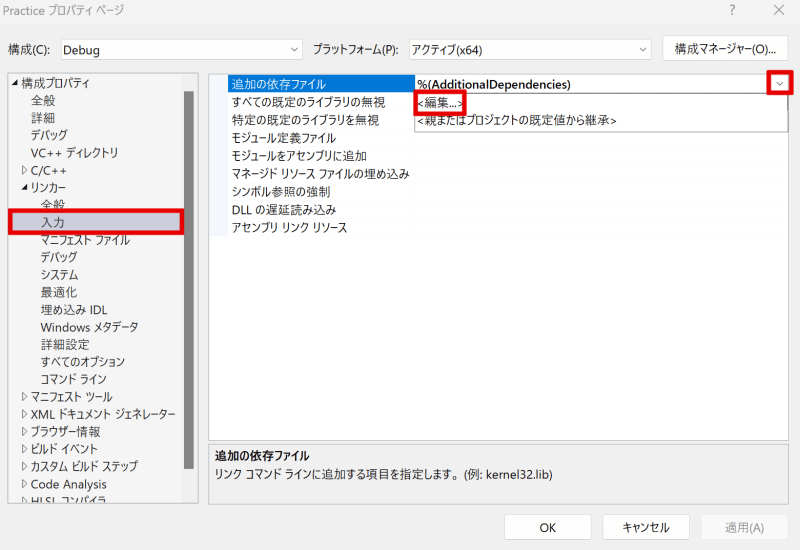
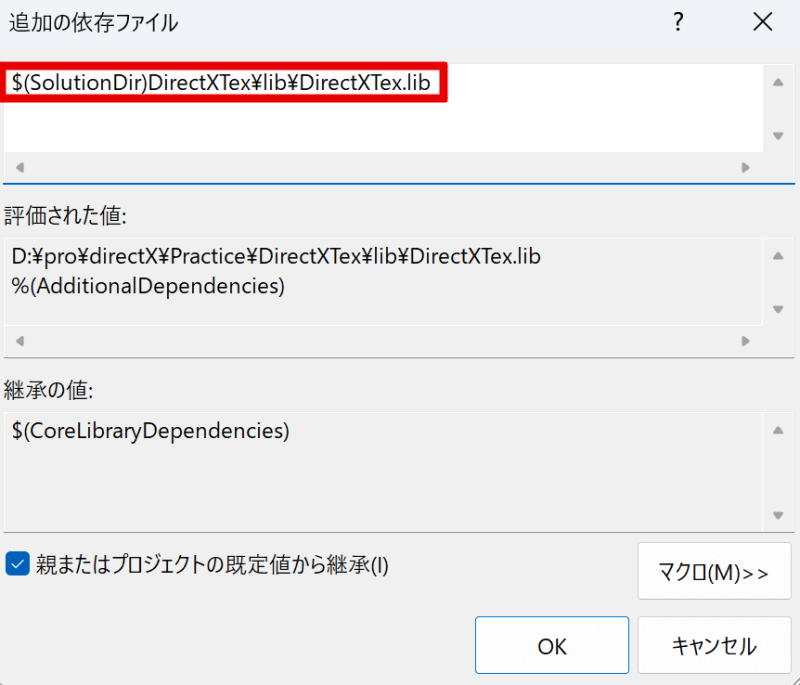
プロパティの設定
プロジェクトのプロパティ設定でライブラリを追加します。


プロパティを触らず、コードに書く方法でもOKです。
pragma comment(lib, "DirectXTex.lib")
次ページは「画像の読み込み」と「リソース作成」


コメント