前回、テクスチャを表示しましたが、まだまだできないことが多いです。
今回は下記を行い、テクスチャの透明対応を行います。
1:ピクセルシェーダーの修正
2:アルファブレンドの設定
ピクセルシェーダーの修正
サンプラーから返ってきた値にカラー値の乗算を追加します。
struct PSInput
{
float4 pos : SV_POSITION;
float4 color : COLOR;
float2 uv : TEXCOORD;
};
Texture2D g_texture : register(t0);
SamplerState g_sampler : register(s0);
float4 PSMain( PSInput input ) : SV_TARGET
{
return g_texture.Sample(g_sampler, input.uv) * input.color;
}
アルファブレンドの設定
アルファブレンドの設定はグラフィックスパイプラインの設定で行います。
D3D12_BLEND_DESCのD3D12_RENDER_TARGET_BLEND_DESCを修正します。
下記がアルファブレンドの計算式なので、この計算になるようにブレンドを設定します。
OUTrgb = SRCrgb * SRCα + DESTrgb * (1 ー SRCα)
// グラフィックスパイプラインの設定
D3D12_GRAPHICS_PIPELINE_STATE_DESC psoDesc = {};
//
// その他諸々の設定
//
// ブレンド状態の設定
psoDesc.BlendState.AlphaToCoverageEnable = FALSE;
psoDesc.BlendState.IndependentBlendEnable = FALSE;
const D3D12_RENDER_TARGET_BLEND_DESC defaultRenderTargetBlendDesc =
{
FALSE,FALSE,
D3D12_BLEND_ONE, D3D12_BLEND_ZERO, D3D12_BLEND_OP_ADD,
D3D12_BLEND_ONE, D3D12_BLEND_ZERO, D3D12_BLEND_OP_ADD,
D3D12_LOGIC_OP_NOOP,
D3D12_COLOR_WRITE_ENABLE_ALL,
};
for (UINT i = 0; i < D3D12_SIMULTANEOUS_RENDER_TARGET_COUNT; ++i) {
psoDesc.BlendState.RenderTarget[i] = defaultRenderTargetBlendDesc;
}
//---------------------------
// 修正部分
// ブレンドを有効にする
psoDesc.BlendState.RenderTarget[0].BlendEnable = TRUE;
// ピクセルシェーダーが出力するRGB値に対してαを乗算する(SRCrgb * SRCα)
psoDesc.BlendState.RenderTarget[0].SrcBlend = D3D12_BLEND_SRC_ALPHA;
// レンダーターゲットの現在のRGB値に対して1-αを乗算する(DESTrgb * (1 ー SRCα))
psoDesc.BlendState.RenderTarget[0].DestBlend = D3D12_BLEND_INV_SRC_ALPHA;
//---------------------------
さいごに
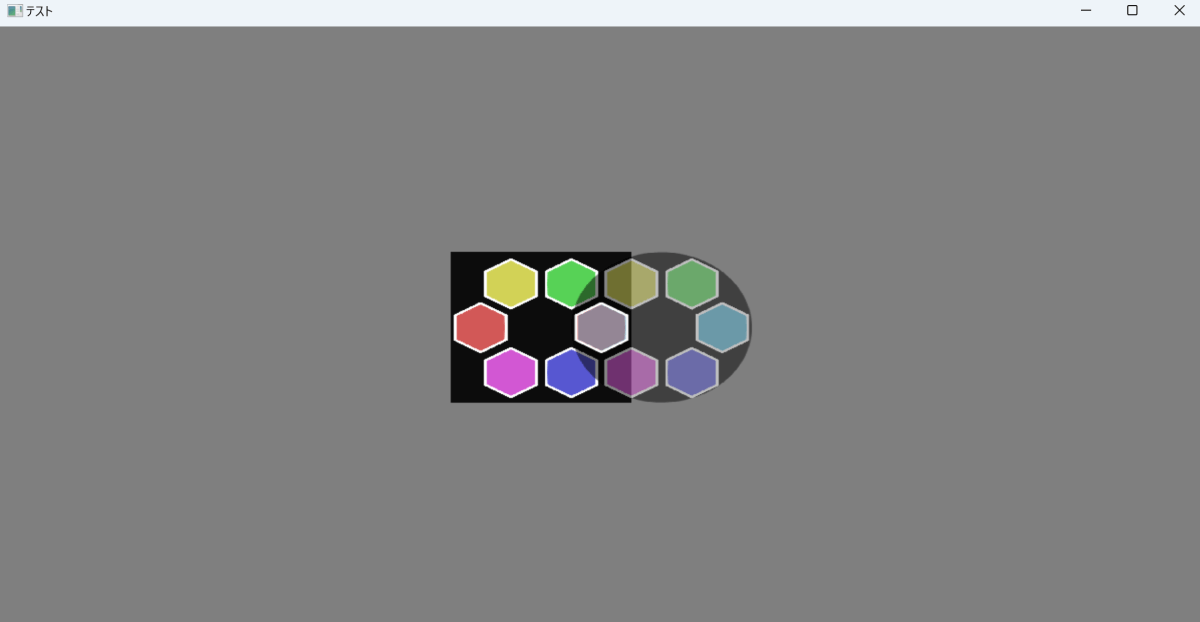
これで画像で透過されている部分は透明になり、頂点情報のカラー値(α)を変更して透明にすることもできるようになりました!



コメント